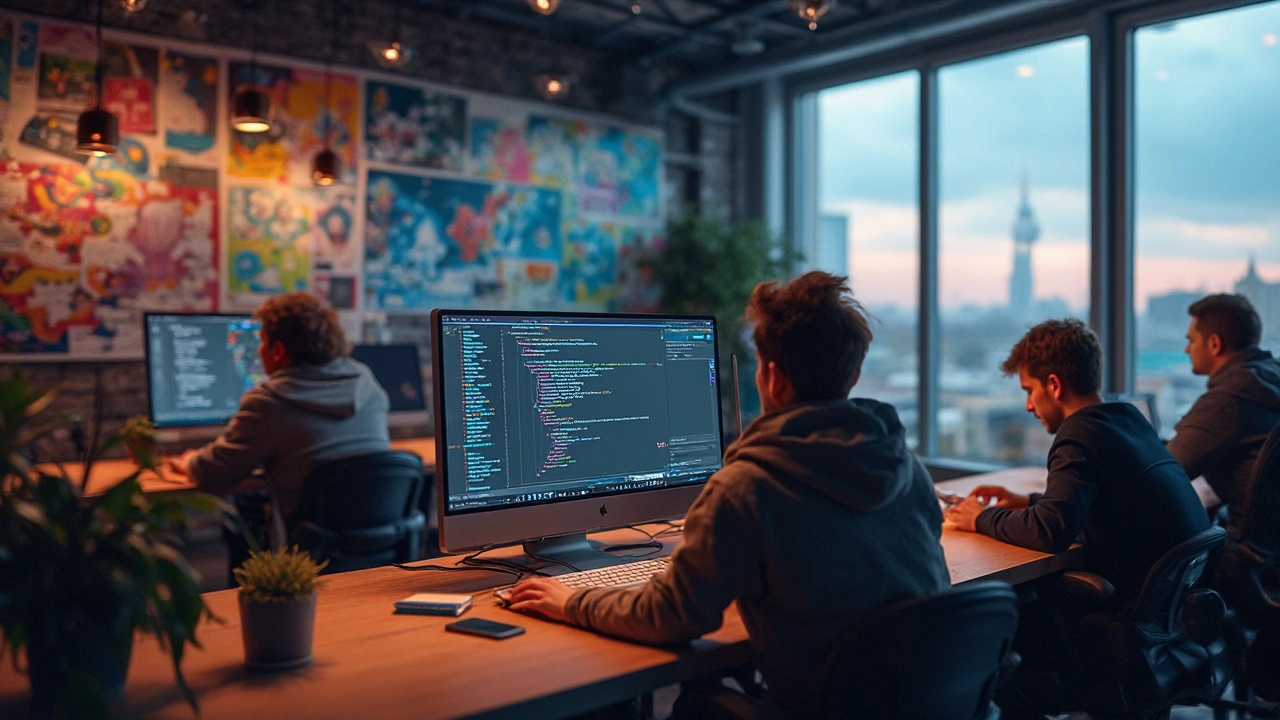
Когда ты открываешь веб-страницу, большая вероятность, что за интерактивностью этого сайта стоит именно JavaScript. Этот язык программирования нравится разработчикам из-за своей простоты, гибкости, и огромных возможностей. Неважно, новичок ты в кодинге или уже опытный гуру, JavaScript имеет, что предложить каждому.
JavaScript – это не просто набор команд для браузера. Это целый мир. За последние несколько лет он превратился в мощный инструмент, с помощью которого можно создать всё – от простых popup-окошек до сложных web-приложений, работающих практически как настольный софт.
Какие главные плюсы JavaScript? Он легко учится и применяется. Для запуска первых скриптов нужно лишь открыть текстовый редактор и браузер – это всё, что требуется для старта. Добавьте сюда неисчислимое количество уже готовых решений, и получите мощный инструмент для воплощения любых идей.
- История и развитие
- Основные преимущества
- Интерактивность на веб-страницах
- Популярные библиотеки и фреймворки
- Советы для начинающих
- Будущее JavaScript
История и развитие
Замечательный и, без преувеличения, революционный JavaScript появился в 1995 году благодаря Брэндану Эйху из Netscape. Всего за 10 дней он создал язык, который изменил подход к веб-разработке. Это был глоток свежего воздуха в мире статического интернет-контента.
Изначально JavaScript задумывался как простой скриптовый язык для оживления веб-страниц. Но его легкость и возможности сделали его фаворитом среди разработчиков. Уже к 1996 году он стал стандартом для всех основных браузеров.
Эволюция JavaScript
За годы существования JavaScript заметно эволюционировал. В 1997 году была опубликована первая версия спецификации под именем ECMAScript, положившая начало стандартизации языка.
Важным моментом стала версия ES6, вышедшая в 2015 году. Она добавила такие вещи, как стрелочные функции и модули, которые улучшили структуру и читаемость кода.
Современные достижения
Сегодня JavaScript используется не только на стороне клиента. С появлением таких технологий, как Node.js, он перешел на серверную сторону, открывая путь к полнофункциональным приложениям.
Факт из жизни
По данным исследовательской компании Stack Overflow, JavaScript несколько лет подряд занимал первую строчку в списке самых популярных языков программирования. Это подтверждает его востребованность и перспективность в мире технологий.
Таким образом, JavaScript прошел большой путь от простого скриптового языка до неотъемлемой части современных веб-технологий. Он продолжает радовать разработчиков крутыми возможностями и перспективами.
Основные преимущества
Каждый, кто когда-либо занимался веб-разработкой, знает, что JavaScript – это что-то вроде волшебной палочки. Почему же его так любят разработчики по всему миру?
Доступность для обучения
Один из величайших плюсов JavaScript – его легкость в изучении. Даже человек, далекий от программирования, может быстро освоить базовый синтаксис. Можно научиться создавать простые приложения буквально за пару недель самообразования или онлайн-курсов.
Поддержка огромного сообщества
В случае возникновения проблем, можно просто загуглить и быстро найти ответ благодаря активному сообществу разработчиков. Тысячи форумов и ресурсов вроде Stack Overflow готовы помочь в любое время.
Клиентская сторона и серверная сторона
JavaScript уникален тем, что его можно использовать как на клиентской, так и на серверной стороне. Это значит, что, выучив один язык, разработчики могут создавать полный стек приложений, использовать Node.js на сервере и Vanilla JS или фреймворки типа React на клиенте.
Богатый набор фреймворков и библиотек
JavaScript обладает множеством библиотек и фреймворков, таких как React, Angular и Vue.js. Эти инструменты значительно упрощают разработку и делают её более эффективной.
Кроссплатформенность
JavaScript работает на всех современных браузерах. Он также поддерживает кроссплатформенные разработки, так что одно и то же приложение без изменений может запускаться на различных устройствах.
| Год | Доля сайтов, использующих JS |
|---|---|
| 2025 | 97% |
| 2020 | 95% |
| 2015 | 88% |
Как видим, популярность JavaScript только растёт, а его плюсы делают его незаменимым инструментом в арсенале современного веб-разработчика.
Интерактивность на веб-страницах
Когда речь заходит об интерактивности в интернете, JavaScript стоит на передовой. Без него большинство современных веб-сайтов выглядели бы как статичные страницы из 90-х. Что же делает его таким особенным?
Во-первых, JavaScript позволяет делать сайты более богатыми на взаимодействие. Благодаря ему, страница может реагировать на действия пользователя без необходимости перезагрузки. Например, выпадающие меню, слайдеры изображений и модальные окна – всё это возможно благодаря JavaScript.
Ключевые элементы
Стильный внешний вид страницы – это, конечно, хорошо, но удобство для пользователя важнее всего. JavaScript помогает в этом благодаря следующим инструментам:
- Обратная связь в реальном времени: будь то проверка формы или чат-бот. Это улучшает взаимодействие, предоставляя мгновенный отклик на действия пользователей.
- Анимации: от плавных переходов между страницами до изменяющихся фонов, JavaScript может сделать пользовательский опыт более приятным и запоминающимся.
- Адаптивность: с JavaScript можно легко создавать адаптивные дизайны, которые хорошо смотрятся на любом устройстве.
Секреты популярности
Простой код JavaScript можно встроить прямо в HTML, что делает его мощным инструментом для каждого веб-разработчика. Даже если вы выполняете простейшие операции, такие как скрытие или отображение элементов страницы, JavaScript поможет справиться с этой задачей.
Для создания динамических и интерактивных элементов JavaScript предлагает популярные библиотеки и фреймворки, такие как jQuery и React. Эти инструменты значительно упрощают процесс создания интерактивных элементов, позволяя разработчикам сосредоточиться на пользовательском опыте, а не на сложности кода.
Интерактивные веб-страницы стали золотым стандартом благодаря JavaScript. Он открыл двери для более интересного, элегантного и жизнеспособного пользовательского интерфейса, делая наше взаимодействие с интернетом более естественным и увлекательным.

Популярные библиотеки и фреймворки
Когда речь идет о JavaScript, многие сразу думают о библиотеках и фреймворках. Они значительно упрощают жизнь разработчикам. К тому же, многие компании ожидают, что вы будете знать как минимум один из них.
React
React – это популярная библиотека от Facebook, которая позволяет создавать сложные пользовательские интерфейсы. Одно из основных ее преимуществ – виртуальный DOM, который делает обновление интерфейса более быстрым и эффективным.
Vue.js
Vue.js часто называют «быстрорастущей звездой». Оно сочетает в себе лучшие черты React и Angular, при этом оставаясь простым для понимания и начального освоения.
Angular
Angular – это мощный фреймворк от Google. Его часто выбирают для крупных приложений из-за богатых возможностей и интеграции с TypeScript. Некоторые считают его более сложным, чем другие фреймворки, но его возможности того стоят.
jQuery
Хотя сегодня jQuery потерял часть популярности, он продолжает использоваться из-за простоты и множества полезных плагинов. Он еще используется в поддержке старых сайтов и небольших проектов.
Нужно выбирать инструмент, который подходит для конкретной задачи. Если вы только начинаете изучение, Python может быть отличной отправной точкой из-за своей простоты и поддержки веб-разработки.
Советы для начинающих
Начать изучение JavaScript не так сложно, как может показаться. Вот несколько советов, которые помогут облегчить путь в мир веб-разработки.
Выбери правильные инструменты
Для написания JavaScript-кода тебе понадобится текстовый редактор. Попробуй бесплатные версии Visual Studio Code или Atom. Они просты в установке и использовании, а также поддерживают множество расширений.
Изучи основы
Сперва освоенные азы сильно облегчат работу с более сложными элементами языка. Начни с переменных, условных операторов и циклов. Можно использовать обучающие площадки, такие как Codecademy или freeCodeCamp. Они предоставляют пошаговые инструкции с тестами для закрепления знаний.
Практикуйся с простыми проектами
- Создай таймер или калькулятор – эти проекты помогают практиковать базовые навыки.
- Добавь интерактивные элементы на страницу. Простой пример – всплывающее окно или переключение видимости элемента.
- Попробуй собрать свой блог. Это научит работать с текстом и ссылками.
Присоединяйся к сообществу
Сообщество – это не только помощь с трудными заданиями, но и место, где можно найти менторов и вдохновение. Reddit, Stack Overflow или Slack can могут стать отличными площадками для общения.
Следуй за тенденциями
Поскольку мир веб-разработки стремительно разрастается, держись в курсе новинок и технологий. Читай блоги и следуй за подкастами. Это поможет оставаться актуальным в изменчивой среде технологий.
| Инструмент | Описание |
|---|---|
| Visual Studio Code | Популярный текстовый редактор с открытым исходным кодом. |
| Codecademy | Онлайн платформа для изучения программирования. |
Будущее JavaScript
JavaScript – это как рок-звезда мира программирования, которую ждут великие дела! Несмотря на свою зрелость, JavaScript продолжает развиваться, сохраняя ключевую роль в веб-разработке. Почти каждый день появляются обновления и новые возможности, делающие его ещё мощнее и более универсальным.
Облачные вычисления и серверная сторона
Раньше JavaScript был исключительно языком клиентской стороны, но всё изменилось с появлением Node.js. Теперь он активно используется на сервере, что делает весь стек технологий более единым и простым в настройке.
Node.js позволяет JavaScript не отставать в гонке облачных вычислений, где он уже занял значительное место благодаря своей эффективности и возможности обработки огромных объёмов данных в реальном времени.
Рост популярности в мобильных технологиях
Поскольку мобильные устройства становятся всё более важными, JavaScript адаптируется и в этой области. Разработчики создают мобильные приложения при помощи таких инструментов, как React Native, которые дают возможность использовать JavaScript для написания кроссплатформенных приложений.
Прорыв в машинном обучении
Хотя машинное обучение ещё недавно было уделом Python и R, JavaScript догоняет и здесь! С расширением таких библиотек, как TensorFlow.js, программисты могут использовать JavaScript для создания моделей машинного обучения прямо в браузере.
Тенденции и ожидания
Судя по текущим тенденциям, в будущем JavaScript ждет лишь большее признание и интеграция. Наверняка мы увидим ещё больше инновационных решений, которые сделают этот язык ещё более популярным и желанным как для новичков, так и для ветеранов программирования.